طريقة إضافة أزرار التحميل و المعاينة لمدونات بلوجر
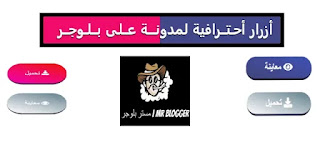
سنتتطرق في هذه التدوينة الخاصة ببلوجر لــشرح لــكــم كيفية تركيب و إضافة الأزرارالتحميل و المعاينة إحترافيية و متناسبة مع جميع المواقع تلبي جميع متتطلباتكم لجعل الزائر ينجذب الى تدويناتك الرائعة .
هذه الأزرار مخصصة لأصحاب الذين يضعون روابط تحميل للتطبيقات و الملفات و غيرها ... خاصة اذا كنت تعمل في هذا المجال كثيرا لأنه يعمل على تزيين التدوينة خاصة بك و اعجاب الزوار بها.
طريقة إضافة أزرار التحميل و المعاينة لمدونات بلوجر:
أولا عليك التوجه الى HTML .
ثم البحث عن الوسم
</head><style>.download-1 a,.download-2 a,.download-3 a,.download-4 a,.download-5 a,.preview-1 a,.preview-2 a,.preview-3 a,.preview-4 a,.preview-5 a{color: white;padding: 10px 40px 10px 40px;display: block;}.preview-1 {background-image: linear-gradient(17deg,#a32fb7,#4b80f6);border: none;border-bottom: solid 4px #25253e;border-radius: 40px;font-size: 20px;}.preview-2 {background-image: linear-gradient(17deg,#54f104,#fbe632);border: none;border-bottom: solid 4px #25253e;border-radius: 40px;font-size: 20px;}.preview-3 {background-image: linear-gradient(17deg,#474778,#3f51b5);border: none;border-bottom: solid 4px #25253e;border-radius: 40px;font-size: 20px;}.preview-4 {background-image: linear-gradient(17deg,#ffff,#607d8b);border: none;border-bottom: solid 4px #25253e;border-radius: 40px;font-size: 20px;}.preview-5 {background-image: linear-gradient(17deg,#ef0bb3,#f11d0e);border: none;border-bottom: solid 4px #25253e;border-radius: 40px;font-size: 20px;}.preview:hover{border-bottom: solid 3px #25253e;}.preview a{color:white;padding: 10px 40px 10px 40px;display: block;}.download-1 {background-image: linear-gradient(17deg,#a32fb7,#4b80f6);border: none;border-bottom: solid 4px #25253e;border-radius: 40px;font-size: 20px;}.download-2 {background-image: linear-gradient(17deg,#54f104,#fbe632);border: none;border-bottom: solid 4px #25253e;border-radius: 40px;font-size: 20px;}.download-3 {background-image: linear-gradient(17deg,#474778,#3f51b5);border: none;border-bottom: solid 4px #25253e;border-radius: 40px;font-size: 20px;}.download-4 {background-image: linear-gradient(17deg,#ffff,#607d8b);border: none;border-bottom: solid 4px #25253e;border-radius: 40px;font-size: 20px;}.download-5 {background-image: linear-gradient(17deg,#ef0bb3,#f11d0e);border: none;border-bottom: solid 4px #25253e;border-radius: 40px;font-size: 20px;}.download:hover{border-bottom: solid 3px #25253e;}.download a{color:white;padding: 10px 40px 10px 40px;display: block;}</style>
طريقة تغيير اللون الخاص بأزرار التحميل و المعاينة لمدونات بلوجر:
الألوان موجودة من 1 الى 5 قم بالتغيير الرقم الذي في المربع بالأحمر الى أحد الألوان المتاحة كما توضح الصورة.
بعد الانتهاء من ذلك نقوم باضافه الاكواد التاليه في الموضوع في HTML الذي نريد وضع الاكواد فيه مع تعديل المطلوب
كود التحميل
<center><button class="download-1"><a href="ضع رابط التحميل" target="_blank"> <i class="fa fa-download"> تحميل</i></a></button></center>
<center><button class="preview-1"><a href="ضع رابط المعاينة" target="_blank"> <i class="fa fa-eye"> معاينة</i></a></button></center>