اضافه صندوق تحميل الملفات مع العد التنازلي في بلوجر
ربما شاهدت زر التحميل العادي في اي موقع تقوم بالدخول اليه لتحميل ملف معين ايضا يكون زر فقط وليس صندوق وكذلك لا يوجد به عد تنازلي، في هذا الموضوع زر التحميل يمنحك وقت للعد التنازلي تلقائيا عن النقر عند مرور الوقت يظهر لك التحميل في صفحة جديدة او يقوم بالتحميل مباشرة.
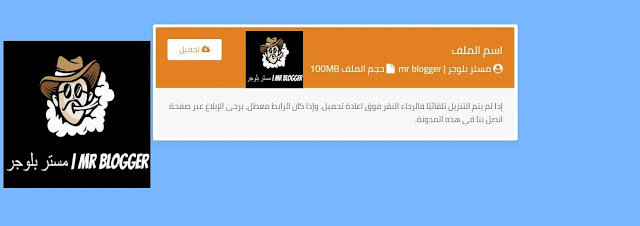
موضوعنا اليوم عن كيفية تركيب صندوق تحميل الملفات مع العد التنازلي في بلوجر بشكل مميز وجديد ؛ كذلك متوفر مع الصندوق اسم الملف واسم صاحب الملف وحجم الملف ووصف الملف وتقوم بكتابتهم بنفسك يدويا.
السبب في اضافة العد التنازلي هو تقليل معدل الارتداد في المدونة عند زيارة الزوار للصفحة.
اضافه صندوق تحميل الملفات مع العد التنازلي في بلوجربالفيديو
تركيب صندوق تحميل الملفات مع العد التنازلي في بلوجر
اذهب للمظهر ثم تحرير HTML وتاكد قبل تركيب الصندوق تأكد من وجود اكواد Font Awesome في القالب.
اذا لم تكن موجودة ابحث عن
</head><script type='text/javascript'>//<![CDATA[//CSS Readyfunction loadCSS(e, t, n) { "use strict"; var i = window.document.createElement("link"); var o = t || window.document.getElementsByTagName("script")[0]; i.rel = "stylesheet"; i.href = e; i.media = "only x"; o.parentNode.insertBefore(i, o); setTimeout(function () { i.media = n || "all" }) }loadCSS("https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css");//]]></script>
</head><style type='text/css'>/* Download Counter Box Rotkx */#btnx{cursor:pointer;padding:10px 20px;border:0;border-radius:3px;background:#fff;color:#e67e22;float:left;text-transform:capitalize;font-weight:500;transition:all 0.5s; font-family:inheri;}#btnx:hover,#downloadx:hover{background:#d35400;color:#fff;outline:none}.batas-downx{display:block;margin:0 auto;border-radius:4px}.dalam-downx{background:#e67e22;color:#fff;padding:20px;display:block;border-top-left-radius:3px;border-top-right-radius:3px}.file-info{color:#fff;display:inline-block;font-size:1.2em;line-height:38px;text-align:right}.catatan-downx{padding:20px;background:#f7f7f7;border-bottom-left-radius:3px;border-bottom-right-radius:3px;color:#555;font-size:14px}#downloadx{float:left}#downloadx{padding:10px 20px;border-radius:3px;background:#fff;color:#e67e22;float:left;text-align:center;font-size:14px;text-transform:capitalize}.bungkus-info span{display:inline-block;line-height:38px;float:left}.file-deskripsi{display:block}.file-deskripsi span{margin-left:3px}@media screen and (max-width:640px){.batas-downx{float:none;width:100%}}@media screen and (max-width:320px){.file-info{display:block;text-align:center}#btnx, a#downloadx{width:100%;margin-bottom:10px}.bungkus-info span{float:none;width:100%;text-align:center}.file-deskripsi{text-align:center}}</style>
ابحث عن
</body>
وضع الكود التالي فوقه
<script type='text/javascript'>//<![CDATA[function generate(){var e,n=document.getElementById("downloadx"),t=document.getElementById("btnx"),a=document.getElementById("downloadx").href,l=10,d=document.createElement("span");n.parentNode.replaceChild(d,n),e=setInterval(function(){--l<0?(d.parentNode.replaceChild(n,d),clearInterval(e),window.location.replace(a),n.style.display="inline"):(d.innerHTML="<i class='fa fa-clock-o' aria-hidden='true'></i> سيتم تحميل الملف بعد "+l.toString()+" ثواني....",t.style.display="none")},1e3)}//]]></script>
اضعط علي حفظ القالب
الان اذهب الي المشاركات، وقم بتحرير المشاركة الذي تريدها او قم باضافة مشاركة جديدة، وتوجه للتبويب HTML وضع الكود التالي في المكان الذي تريده.
<div class="batas-downx"><div class="dalam-downx"><div class="bungkus-info"><div class="file-info">اسم الملف</div><button onclick="generate()" id="btnx"><i class="fa fa-cloud-download" aria-hidden="true"></i> تحميل</button><a id="downloadx" href="RotkxLink" style="display:none"><i class="fa fa-cloud-download" aria-hidden="true"></i> إعادة تحميل</a></div><div class="file-deskripsi"><span class="uploader"><i class="fa fa-user-circle" aria-hidden="true"></i> مستر بلوجر | mr blogger</span> <span class="file-size"> <i class="fa fa-file" aria-hidden="true"></i>حجم الملف 300MB</span></div></div><div class="catatan-downx">إذا لم يتم التنزيل تلقائيًا فالرجاء النقر فوق اعادة تحميل. وإذا كان الرابط معطل، يرجى الإبلاغ عبر صفحة اتصل بنا في هذه المدونة.</div></div>